Hype for Mac- HTML5(chuĻĪng)ŨũđĪūßHype for Mac-Hype for MacÏÂÝd v4.0.4đŲ·―°æąū
°l(fĻĄ)ąír(shĻŠ)égĢš2023-07-16 íÔīĢšÃũÝxÕūÕûĀíÏāęP(guĻĄn)ÜžþÏāęP(guĻĄn)ÎÄÕÂČËâĢš
[ÕŠŌŠ]HypeĘĮŌŧŋî(qiĻĒng)īóĩÄMac OSÆ―Å_(tĻĒi) HTML5 (chuĻĪng)ŨũđĪūßĢŽËüŋÉŌÔÔÚūW(wĻĢng)íÉÏŨöģöŲpÐÄÄŋĩÄÓ(dĻ°ng)ŪЧđû�ĢŽ(chuĻĪng)―ĻØSļŧĩÄūW(wĻĢng)í―ŧŧĨÓ(dĻ°ng)ŪĢŽÖ§ģÖÓ�����ĄĒr(shĻŠ)égÝSĩČūÝ·―Ę―�����ĢŽēĒÄܚܚÃĩħ(dĻĢo)ģöHTML5/CSS3/JavaScr...
HypeĘĮŌŧŋî(qiĻĒng)īóĩÄMac OSÆ―Å_(tĻĒi) HTML5 (chuĻĪng)ŨũđĪūß�ĢŽËüŋÉŌÔÔÚūW(wĻĢng)íÉÏŨöģöŲpÐÄÄŋĩÄÓ(dĻ°ng)ŪЧđûĢŽ(chuĻĪng)―ĻØSļŧĩÄūW(wĻĢng)í―ŧŧĨÓ(dĻ°ng)Ū�ĢŽÖ§ģÖÓĄĒr(shĻŠ)égÝSĩČūÝ·―Ę―�����ĢŽēĒÄܚܚÃĩħ(dĻĢo)ģöHTML5/CSS3/JavaScriptĢŽÔÚÅ_(tĻĒi)Ę―C(jĻĐ)��ĢŽÖĮÄÜĘÖC(jĻĐ)šÍiPadÉÏÁũģąíŽF(xiĻĪn)����ĄĢ ĘđÓà Hype ŋÉŌÔÔÚūW(wĻĢng)íÉÏŨöģöŲpÐÄÄŋĩÄÓ(dĻ°ng)ŪЧđûĢŽ(chuĻĪng)―ĻØSļŧĩÄūW(wĻĢng)í―ŧŧĨÓ(dĻ°ng)Ū��ĢŽoÐčūīa�����ĄĢ
HypeđĶÄÜÕfÃũ
1.ŋÓ[
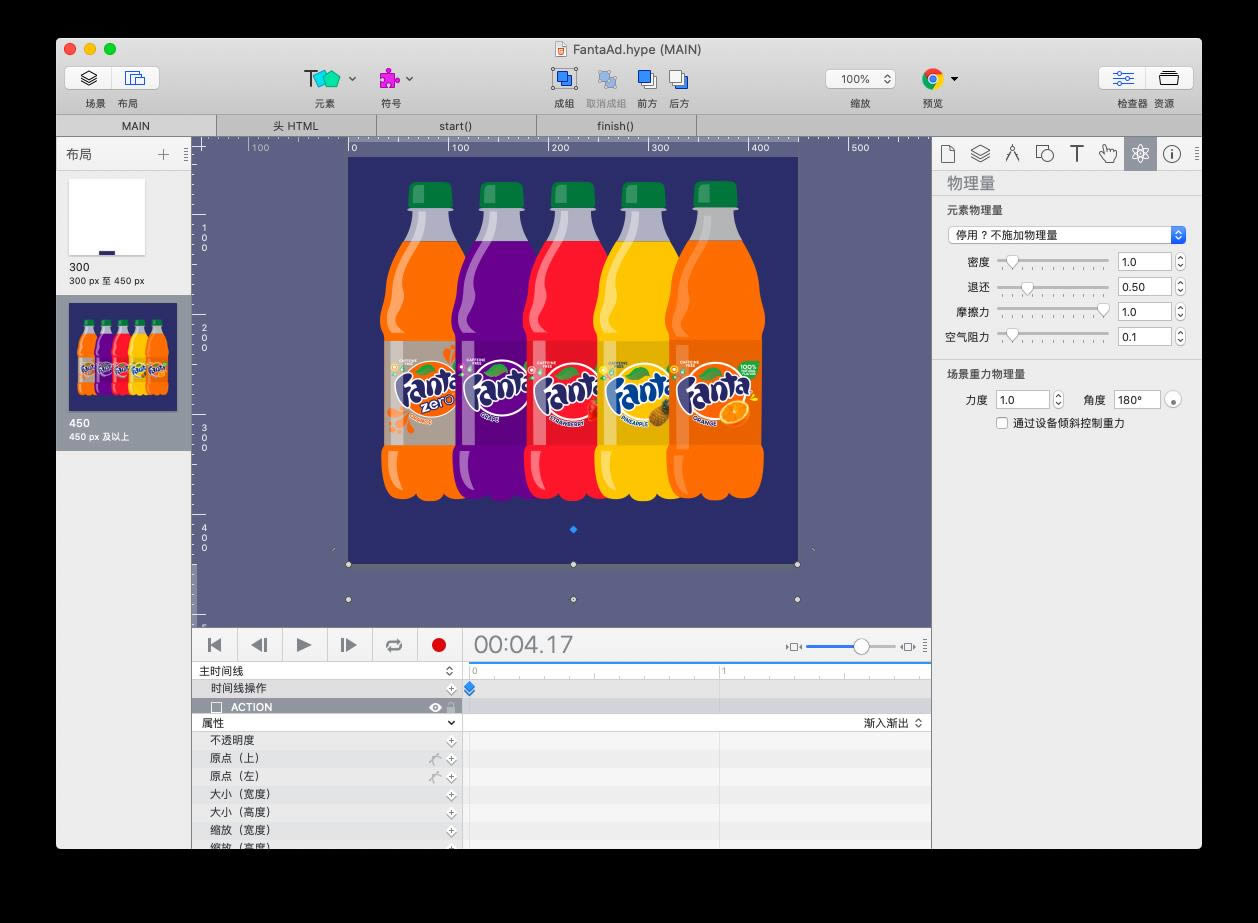
Hype 4ĘĮÓÃÓÚmacOSĩÄHTML5(chuĻĪng)―ĻŠ(yĻĐng)ÓÃģĖÐō�ĄĢÓÃHypeÖÆŨũĩÄ―ŧŧĨĘ―Č(nĻĻi)ČÝšÍÓ(dĻ°ng)ŪŋÉÔÚÅ_(tĻĒi)Ę―C(jĻĐ)ĢŽÖĮÄÜĘÖC(jĻĐ)šÍiPadÉÏĘđÓÃ�����ĄĢ
2.öū°
öū°ĘĮ·ÖëxšÍ―MŋČ(nĻĻi)ČÝĩÄÓÐÓ÷―·Ļ���ĄĢËüîËÆÓÚKeynoteŧōPowerPointŅÝĘūÎÄļåÖÐĩÄŧÃôÆŽ����ĄĢ
3.ÔŠËØ
ÔŠËØĘĮöū°ÖÐĩÄĶ(duĻŽ)ÏóĄĢËüŋÉŌÔĘĮÐÎ î��ĢŽÎÄąū��ĢŽ°īâo�ĢŽžyĀí°īâo���ĢŽDÏņ�ĢŽŌîlŧōHTMLÐĄēŋžþ���ĄĢ
4.ĘļÁŋÐÎ î
ĘļÁŋĘĮĘđÓÃĘļÁŋđĪūßĀLÖÆĩÄÐÎ î���ĢŽ°üĀĻÖąūĢŽĮúūšÍÍ(fĻī)ësÐÎ î����ĄĢ
5.Ó(dĻ°ng)ŪÖÆŨũ
HypeĘđÓÃđĶÄÜ(qiĻĒng)īóĩÄŧųÓÚęP(guĻĄn)æIŽĩÄÓ(dĻ°ng)ŪÏĩ―y(tĻŊng)éÔŠËØĖáđĐß\(yĻīn)Ó(dĻ°ng)šÍß^ķÉĄĢËüĩÄäÖÆđĶÄÜĘđÖÆŨũÓ(dĻ°ng)ŪŨĩÃÝpķøŌŨÅe����ĄĢ
6.r(shĻŠ)égū
r(shĻŠ)égÝS°üšŽÓ(dĻ°ng)ŪĄĢÃŋ(gĻĻ)öū°ÖÁÉŲÓÐŌŧ(gĻĻ)r(shĻŠ)égÝSĢŽöū°ŌēŋÉŌÔÓÐÔSķār(shĻŠ)égÝS���ĄĢĘđÓÃÓ(dĻ°ng)Ũũíé_Ęž��ĢŽšÍ���ĢŧōĀ^Ām(xĻī)r(shĻŠ)égąíþ(huĻŽ)(chuĻĪng)―ĻØSļŧķøÍ(fĻī)ësĩÄÎÄnĄĢ
7.Ó(dĻ°ng)Ũũ
öū°��ĢŽr(shĻŠ)égūšÍÓ(dĻ°ng)ŪĘĮËųÓÐHypeÎÄnĩÄŧųĩA(chĻģ)����ĄĢÓ(dĻ°ng)ŨũĒß@(gĻĻ)ŧųĩA(chĻģ)Â(liĻĒn)ÏĩÔÚŌŧÆðĢŽēĒĘđÎÄnūßÓÐ―ŧŧĨÐÔ��ĄĢ
8.·ûĖ(hĻĪo)
·ûĖ(hĻĪo)ĘĮŌŧ(gĻĻ)đĶÄÜ(qiĻĒng)īóĩÄđĪūß�����ĢŽŋÉŨÄúÝpËÉĩØÖØÓÃÔŠËØ���ĢŽr(shĻŠ)égÝSšÍÓ(dĻ°ng)Ū�����ĄĢ
9.ŌôîlŌîl
HypeÖ§ģÖŨîÐÂĩÄHTML5ŌôîlšÍŌîlAPI���ĢŽÓÃÓÚ(chuĻĪng)―ĻūßÓÐØSļŧķāÃ―ówČ(nĻĻi)ČÝĩÄÎÄn��ĄĢ
10.°æĘ―
ÎÄŨÖšÍŨÖówŋØžþ���ĢŽGoogleŨÖówšÍŨÔķĻÁxŨÖówÖ§ģÖĄĢ
11.ÎïĀí
ÎïĀíĘđÄúŋÉŌÔŋØÖÆÔŠËØĩÄÎïĀíŲÐÔĢĻ·ī�ĢŽÄĶēÁ�ĢŽŋÕâŨčÁĶšÍÃÜķČĢĐŌÔž°öū°ĩÄŌýÁĶĄĢ
12.íŠ(yĻĐng)Ę―ēžūÖ
íŠ(yĻĐng)Ę―ēžūÖÔĘÔSÄúéÎ(gĻĻ)öū°(chuĻĪng)―Ļķā(gĻĻ)ēžūÖ�ĢŽß@ÐĐēžūÖï@ĘūÔÚĖØķĻĩÄāüc(diĻĢn)ĖĄĢ
13.ēžūÖė`ŧî
ė`ŧîĩÄēžūÖĘĮŌŧ(gĻĻ)đĶÄÜ(qiĻĒng)īóĩÄēžūÖÏĩ―y(tĻŊng)���ĢŽÓÃÓÚÕ{(diĻĪo)ÕûÎÄnšÍÔŠËØĩÄīóÐĄšÍŋs·ÅąČĀý����ĢŽÔĘÔSHypeÓ(dĻ°ng)ŪÔÚgÓ[Æũī°ŋÚŧōÔO(shĻĻ)äĩÄŌŋÚļüļÄīóÐĄr(shĻŠ)ŨöģöíŠ(yĻĐng)�ĄĢ
14.Hype·īÓģ
ßmÓÃÓÚiOSĩÄHype ReflectŋÉŨÄúÔÚČΚÎiOSÔO(shĻĻ)äÉÏŋėËŲîA(yĻī)Ó[ŧōįRÏņHypeÎÄnĄĢ
15.Ó|ŋØÅcÐÐÓ(dĻ°ng)
HypeĖáđĐÁËŨ·NÓÃÓÚŪa(chĻĢn)ÉúÓ|ÃþÓŅšÃ―ŧŧĨÐÔĩÄßxí(xiĻĪng)��ĄĢ
16.îA(yĻī)Ó[šÍ§(dĻĢo)ģö
ÔÚąūĩØgÓ[ÆũÉÏîA(yĻī)Ó[HypeÎÄnēĒĒÎÄn§(dĻĢo)ģöĩ―Web��ĄĢ
17.ÝoÖúđĶÄÜ
ÁË―âÓÐęP(guĻĄn)ČįšÎÔÚÎÄnÖÐĖížÓĖæīúÎÄąūĢŽ―ĮÉŦšÍÝoÖúđĶÄÜĩÄÐÅÏĒ��ĄĢ
18.§(dĻĢo)ģöÄ_ąū
ÍĻß^ÔÚ§(dĻĢo)ģöß^ģĖÖÐĖížÓÆäËûĖĀíē―óEíŨÔÓ(dĻ°ng)Ė(zhĻŠ)ÐÐHypeÝģö����ĄĢ
19.·ķąū
ÄĢ°åĘĮ“öļÉ”ĩÄHypeÎÄn-īōé_HypeÄĢ°åþ(huĻŽ)ŧųÓÚīōé_ĩÄÄĢ°å(chuĻĪng)―ĻŌŧ(gĻĻ)ÐÂÎÄnĄĢ
20.ŲYÔīŲYÔī
ŲYÔīĘĮŌŅĖížÓĩ―HypeÎÄnÖÐĩÄDÏņ���ĢŽŌîl�����ĢŽJavaScriptšŊĩ(shĻī)šÍÆäËûÎÄžþ�ĄĢ
21.JavaScript
HypeÖÐĩÄJavaScriptšŊĩ(shĻī)ÍĻģĢĘĮíŠ(yĻĐng)ÓÃôĘžþķøß\(yĻīn)ÐÐĩÄ�ĄĢ
22.zō(yĻĪn)T
HypeĩÄūÅÃûzēéTŋÉŌÔÝpËÉÔLÎÄnĢŽöū°šÍÔŠËØŲÐÔ�ĢŽŌÔž°ļũ·NÆäËûŋØžþĄĢ
23.―Ý―
Ė―ËũHypeĩÄąķāæIąPŋė―ÝæI��ĢŽŌÔļüÓÐЧĩØđĪŨũ��ĄĢ
ĘđÓÃūģĖÕZŅÔĩÄģĖÐō��ĢŽÓÉÓÚÃŋlÖļÁîķžĶ(duĻŽ)Š(yĻĐng)Ó(jĻŽ)ËãC(jĻĐ)Ōŧ(gĻĻ)ĖØķĻĩÄŧųąūÓ(dĻ°ng)Ũũ�ĢŽËųŌÔģĖÐōÕžÓÃČ(nĻĻi)īæÉŲ�����ĄĒĖ(zhĻŠ)ÐÐЧÂĘļß�����ĄĢ