Vue.js devtoolsκäΡXΕΥΙΌΖΫ’ΐΑφ2024Ήν–¬ΑφΨG…ΪΟβΌMœ¬ίdΑ≤―b
Αl(f®Γ)±μïrιgΘΚ2024-07-11 ¹μ‘¥ΘΚΟςίx’Ψ’ϊάμœύξP(gu®Γn)ή¦ΦΰœύξP(gu®Γn)ΈΡ’¬»ΥöβΘΚ
[’Σ“Σ]ή¦ΦΰΫιΫBVue.js devtools «“ΜΩν”Ο”Ύ’{(di®Λo)‘΅Vue.jsëΣ(y®©ng)”Ο≥Χ–ρΒΡChromeΚΆFirefox DevToolsîU’Ι����Θ§‘Ύûg”[Τς÷–���Θ§Ω…“‘ΏÖ²»(c®®)ΏÖôΎ¥ΑΗώμ™Οφ����Θ§ΏÖôz≤ι¥ζ¥a�Θ§ΖΫ±ψ¨ç”ΟΓ�����ΘΜυ±ΨΚÜΫιΓΓΓΓVu...
ή¦ΦΰΫιΫB
ΓΓΓΓVue.js devtools «“ΜΩν”Ο”Ύ’{(di®Λo)‘΅Vue.jsëΣ(y®©ng)”Ο≥Χ–ρΒΡChromeΚΆFirefox DevToolsîU’Ι�����Θ§‘Ύûg”[Τς÷–����Θ§Ω…“‘ΏÖ²»(c®®)ΏÖôΎ¥ΑΗώμ™ΟφΘ§ΏÖôz≤ι¥ζ¥a��Θ§ΖΫ±ψ¨ç”Ο����ΓΘ

Μυ±ΨΚÜΫι
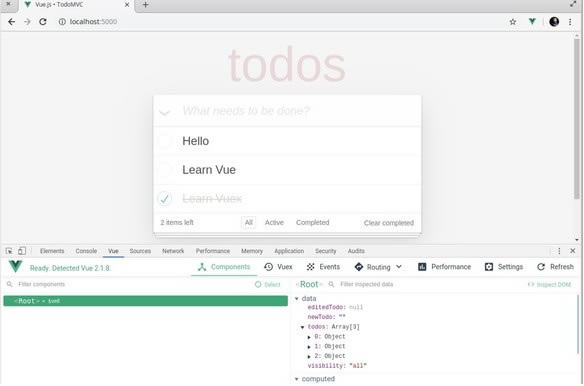
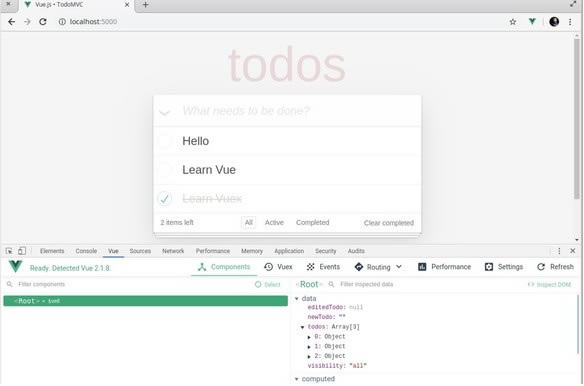
ΓΓΓΓVue.js devtools ««ΑΕΥι_Αl(f®Γ)ITΙΛ≥ΧéüΒΡΚΟéΆ ÷��Θ§Ά®Ώ^Vue.js devtoolsîΒ(sh®¥)™ΰ(j®¥)ΫY(ji®Π)‰΄(g®Αu)’{(di®Λo)‘΅ΙΛΨΏΩ…“‘‘Ύûg”[Τςι_Αl(f®Γ)’ΏΙΛΨΏœ¬’{(di®Λo)‘΅¥ζ¥a��Θ§ΏÖ²»(c®®)ΏÖôΎ¥ΑΗώμ™Οφ�Θ§ΏÖôz≤ι¥ζ¥a�ΓΘ”ΈΆφvue «îΒ(sh®¥)™ΰ(j®¥)ρ¨(q®±)³”Θ§Υυ“‘¥φ‘Ύ“Μ–©‘Ύι_Αl(f®Γ)’{(di®Λo)‘΅÷–≤ιΩ¥DOMΫY(ji®Π)‰΄(g®Αu)≤ΜΡήΖ÷Έω≥ω ≤Ο¥ΒΡÜ•ν}�Θ§¥ΥïrΈ“²Éœ¬ίd Ι”Οvue-devtools≤εΦΰ��Θ§ΨΆΩ…“‘Ά®Ώ^¥ΥΙΛΨΏ¨ΠîΒ(sh®¥)™ΰ(j®¥)ΫY(ji®Π)‰΄(g®Αu)ΏM––ΫβΈωΚΆ’{(di®Λo)‘΅�����ΓΘ
ΙΠΡήΫιΫB
ΓΓΓΓ- …œ ÷ΚÜÜΈ
ΓΓΓΓ‘Ύ”Οëτ“―Ϋ¦(j®©ng)ΝΥΫβHTML�����Θ§CSSΚΆJavaScriptΒΡ«ι¦rœ¬���Θ§ιÜΉx÷ΗΡœΚσΦ¥Ω…ΝΔΦ¥ι_ Φ‰΄(g®Αu)Ϋ®����ΓΘ
ΓΓΓΓ- ΙΠΡήΕύ‰”
ΓΓΓΓùuΏM ΫΒΡ…ζëB(t®Λi)œΒΫy(t®·ng)Θ§‘ΎàDïχπ^ΚΆΙΠΡή»ΪΟφΒΡΩρΦή÷°ιgΏM––îU’Ι�����ΓΘ
ΓΓΓΓ- ―ί ΨÉû(y®≠u)Μ·
ΓΓΓΓ20KB min + gzipΏ\––��Θ§ΩλΥΌΧ™îMDOM���Θ§Ήν…ΌΒΡÉû(y®≠u)Μ·ΙΛΉς�����ΓΘ
ΓΓΓΓΡψΏÄΩ…“‘Ω¥ΒΫΥϋ²ÉΉνΚσΒΡΗϋ–¬ïrιg����Θ§»γΙϊΥϋ²É”–Ή‘ΦΚΒΡ÷ςμ™��Θ§ΏÄΩ…“‘¨ΠΥϋ²ÉΏM––Ζ÷νêΚΆΤδΥϊΗϋΕύΒΡΙΠΡή��ΓΘ
Ι”ΟΖΫΖ®
ΓΓΓΓ1.œ¬ίdΑ≤―bΈΡΦΰ
ΓΓΓΓœ¬ίd≤εΦΰ�����Θ§≤Δ‘Ύûg”[ΤςΑ≤»ΪΧα ΨïrΏx™ώΓΨ±ΘΝτΓΩ��Θ§‘Ύœ¬ίdΈΡΦΰäA÷–’“ΒΫœ¬ίdΚΟΒΡΈΡΦΰΘ§ΚσΨY «.crx ���ΓΘ
ΓΓΓΓ’fΟςΘΚ»τ≥ω§F(xi®Λn)Α≤»ΪΧα Ψ�����Θ§’àΏx™ώ±ΘΝτ�����ΓΘΏ@ «ûg”[ΤςΒΡΡ§’J‘O(sh®®)÷Ο�Θ§Έ“²ÉΒΡ≤εΦΰ≤ΜïΰΈΘΚΠΡψΒΡ”΄ΥψôC�ΓΘ
ΓΓΓΓ2. ¥ρι_îU’Ι≥Χ–ρΑ≤―bμ™Οφ
ΓΓΓΓèΆ(f®¥)÷Τchrome://extensions≤Δ’≥ΌNΒΫΒΊ÷ΖôΎΘ§Α¥ΜΊή΅φIΏM»κîU’Ι≥Χ–ρΑ≤―bμ™Οφ����Θ§¥ρι_”“…œΫ«ΒΡΓΨι_Αl(f®Γ)’ΏΡΘ ΫΓΩ���ΓΘ
ΓΓΓΓ3. Α≤―b≤εΦΰ
ΓΓΓΓ¨Δœ¬ίdΚΟΒΡ.crxΈΡΦΰΆœΉßΒΫΒΫîU’ΙΑ≤―bμ™ΟφÉ»(n®®i)���Θ§Β»¥ΐîΒ(sh®¥)ΟκΘ§‘ΎΑ≤―bè½¥ΑÉ»(n®®i)ϋc™τΧμΦ”Φ¥Ω…���ΓΘ