微信web開發(fā)者工具64位-微信web開發(fā)者工具32&64-微信web開發(fā)者工具64位下載 v1.02.1812271官方版本
發(fā)表時間:2023-07-16 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]微信web開發(fā)者工具主要用于輔助開發(fā)者簡單高效的開發(fā)和調(diào)試基于微信的網(wǎng)頁或小程序�����,具備開發(fā)調(diào)試��、代碼編輯及程序發(fā)布等功能����,讓開發(fā)者更好的在PC或者M(jìn)ac上進(jìn)行開發(fā)和調(diào)試工作�。微信web開發(fā)者工具利用...
微信web開發(fā)者工具主要用于輔助開發(fā)者簡單高效的開發(fā)和調(diào)試基于微信的網(wǎng)頁或小程序,具備開發(fā)調(diào)試���、代碼編輯及程序發(fā)布等功能�,讓開發(fā)者更好的在PC或者M(jìn)ac上進(jìn)行開發(fā)和調(diào)試工作��。微信web開發(fā)者工具利用集成的Chrome DevTools和基本的移動調(diào)試模塊����,協(xié)助開發(fā)者進(jìn)行開發(fā)���,而且使用非常方便,是開發(fā)者編程的福音���!
微信web開發(fā)者工具功能
1����、使用自己的微信號來調(diào)試微信網(wǎng)頁授權(quán)
2�、調(diào)試、檢驗頁面的 JS-SDK 相關(guān)功能與權(quán)限�,模擬大部分 SDK 的輸入和輸出
3、使用基于 weinre 的移動調(diào)試功能
4��、利用集成的 Chrome DevTools 協(xié)助開發(fā)
微信web開發(fā)者工具安裝
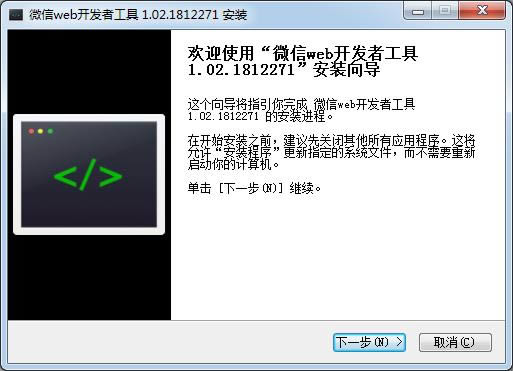
1.到本站下載安裝微信web開發(fā)者工具����,打開安裝程序,點擊下一步繼續(xù)安裝
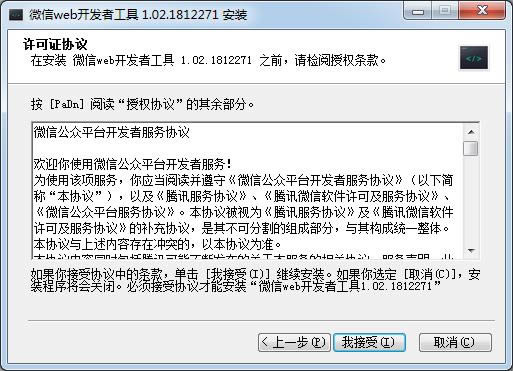
2.點擊我接受此協(xié)議�����,點擊下一步
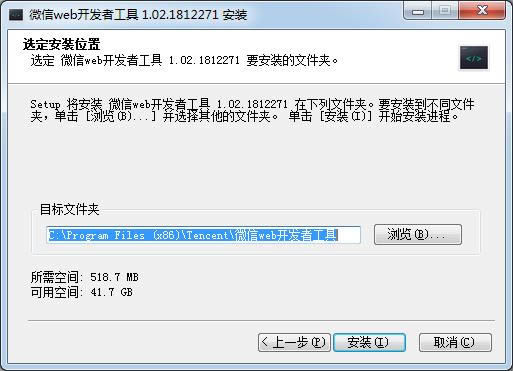
3.點擊瀏覽選擇安裝位置
4.稍等片刻
5.最后點擊完成即可��,軟件安裝完畢
微信web開發(fā)者工具使用教程
如何使用微信web開發(fā)者工具開發(fā)
開發(fā)者掃碼登錄微信開發(fā)者工具
登錄成功
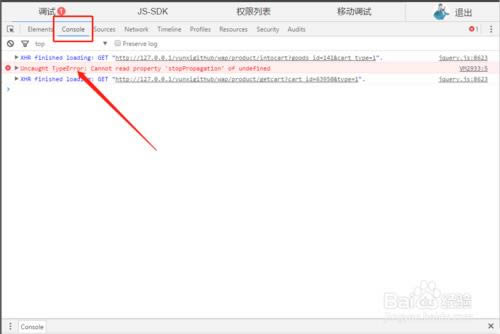
輸入對應(yīng)調(diào)試網(wǎng)址����,對應(yīng)操作可在console欄目查看到具體報錯
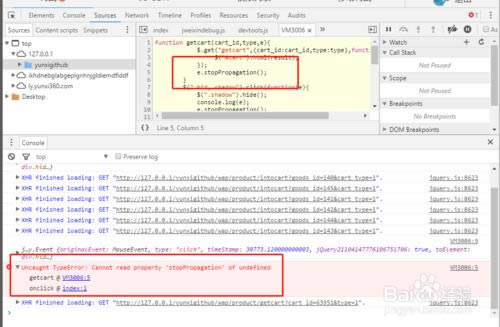
對應(yīng)報錯可鼠標(biāo)左鍵點擊或者右鍵“open id a new tab”在一個新頁面查看報錯
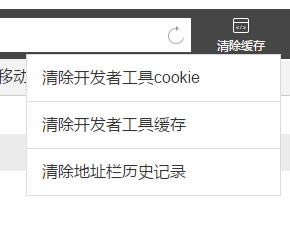
必要的時候“清空緩存”來清空cookie和瀏覽器緩存造成的影響
JS-SDK主要用來調(diào)試微信相關(guān)接口
微信開發(fā)者工具須知
為幫助開發(fā)者更方便�、更安全地開發(fā)和調(diào)試基于微信的網(wǎng)頁���,我們推出了 web 開發(fā)者工具���。它是一個桌面應(yīng)用�,通過模擬微信客戶端的表現(xiàn),使得開發(fā)者可以使用這個工具方便地在 PC 或者 Mac 上進(jìn)行開發(fā)和調(diào)試工作�����。立即下載體驗
你可以:
使用自己的微信號來調(diào)試微信網(wǎng)頁授權(quán)
調(diào)試���、檢驗頁面的 JS-SDK 相關(guān)功能與權(quán)限���,模擬大部分 SDK 的輸入和輸出
使用基于 weinre 的移動調(diào)試功能
利用集成的 Chrome DevTools 協(xié)助開發(fā)
該工具界面主要由幾大部分組成,如下圖所示:
頂部菜單欄是刷新�����、后退��、選中地址欄等動作的統(tǒng)一入口,以及微信客戶端版本的模擬設(shè)置頁��。左側(cè)是微信的 webview 模擬器�����,可以直接操作網(wǎng)頁�,模擬用戶真實行為。右側(cè)上方是地址欄�,用于輸入待調(diào)試的頁面鏈接,以及清除緩存按鈕����。右側(cè)下方是相關(guān)的請求和返回結(jié)果,以及調(diào)試界面和登錄按鈕��。
調(diào)試微信網(wǎng)頁授權(quán)
之前在開發(fā)基于微信的網(wǎng)頁授權(quán)的功能時���,開發(fā)者通常需要手機(jī)上輸入 URL 進(jìn)而獲取用戶信息�����,從而進(jìn)行開發(fā)和調(diào)試工作�����,可是因為手機(jī)的諸多限制�����,這個過程很不方便����。 通過使用微信 web 開發(fā)者工具,從此開發(fā)者可以直接在 PC 或者 Mac 上進(jìn)行這種調(diào)試了��。具體操作步驟為:
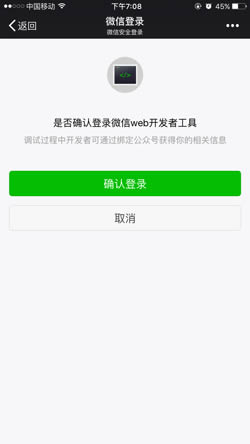
開發(fā)者可以在調(diào)試器中點擊“登錄”���,使用手機(jī)微信掃碼登錄,從而使用真實的用戶身份(支持測試號)來開發(fā)和調(diào)試微信網(wǎng)頁授權(quán)��。請確認(rèn)手機(jī)登錄頁��,綁定的公眾號為“微信 web 開發(fā)者工具”����,如下圖所示:
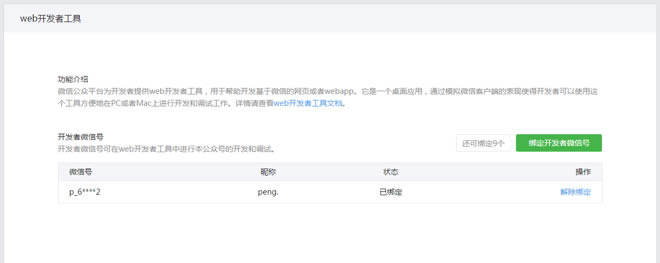
為了保證開發(fā)者身份信息的安全,對于希望調(diào)試的公眾號�����,我們要求開發(fā)者微信號與之建立綁定關(guān)系。具體操作為:公眾號登錄管理后臺�,啟用開發(fā)者中心,在開發(fā)者工具——web 開發(fā)者工具頁面���,向開發(fā)者微信號發(fā)送綁定邀請�。綁定頁面如下圖所示:
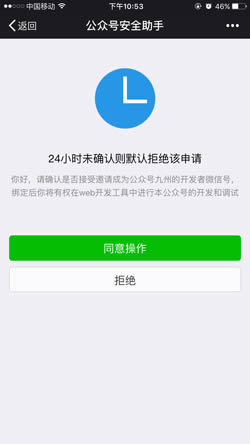
開發(fā)者在手機(jī)微信上接受邀請��,即可完成綁定���。每個公眾號最多可同時綁定10個開發(fā)者微信號��。邀請確認(rèn)頁面如下圖所示:
完成登錄和綁定后�,開發(fā)者就可以開始調(diào)試微信網(wǎng)頁授權(quán)了���,注意只能調(diào)試自己綁定過的公眾號
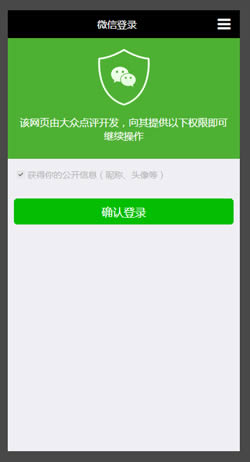
在微信 web 開發(fā)者工具中打開類似的授權(quán)頁 URL(樣例不可直接使用�����,請更換為綁定完成的公眾號授權(quán)頁URL)���,webview 模擬器顯示效果如圖:
點擊“確認(rèn)登錄”即可帶著用戶信息跳轉(zhuǎn)到第三方頁面,很方便的進(jìn)行后續(xù)的開發(fā)和調(diào)試。
在微信 web 開發(fā)者工具中打開類似的授權(quán)頁 URL(樣例不可直接使用��,請更換為綁定完成的公眾號授權(quán)頁URL)則會自動跳轉(zhuǎn)到第三方頁面��。
注意:如果使用了代理��,需代理本身支持https直連�,才能調(diào)試https頁面。
模擬JSSDK權(quán)限校驗
通過 web 開發(fā)者工具�����,可以模擬 JSSDK 在微信客戶端中的請求���,并直觀地看到鑒權(quán)結(jié)果和 log���。
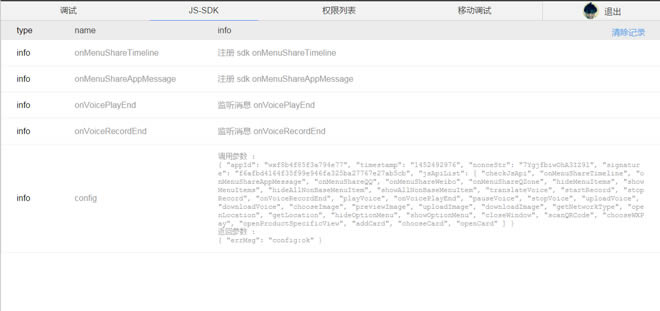
在調(diào)試器中打開該 URL����,可以方便地在右側(cè)的 JS-SDK Tab 中看到當(dāng)前頁面 wx.config 的校驗情況和 JSSDK 的調(diào)用 log。 如下是校驗通過的頁面:
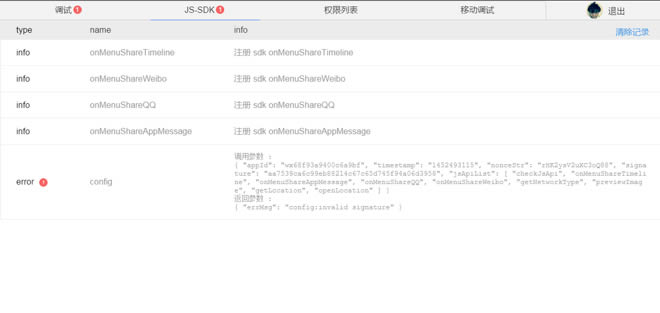
如下是校驗未通過的頁面:
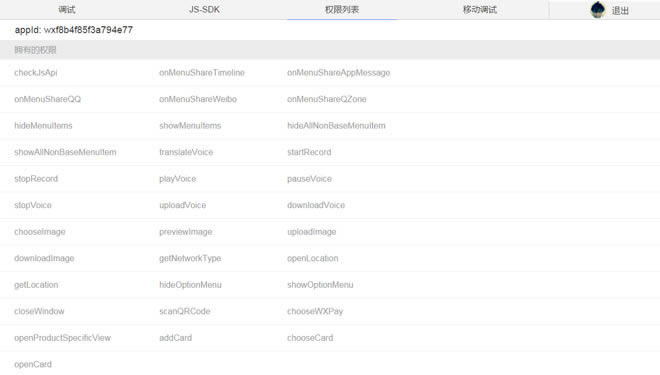
在“權(quán)限列表” Tab 中����,可以查詢到當(dāng)前頁面擁有權(quán)限的 JS-SDK 列表:
移動調(diào)試
移動調(diào)試功能是基于 weinre 的,并且做了一些改進(jìn),相比直接使用 weinre 有兩個優(yōu)點:
無須手工在頁面中加入 weinre 調(diào)試腳本
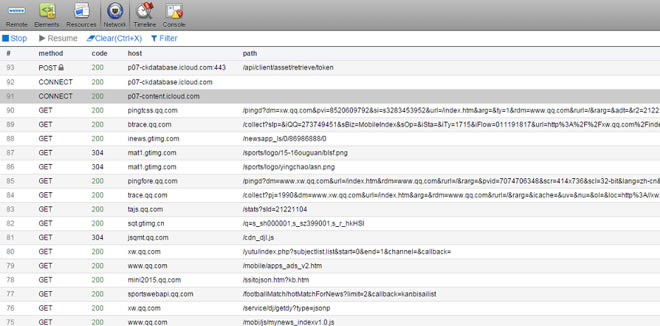
可以在 weinre 的網(wǎng)絡(luò)請求頁卡中���,看到完整的 http 請求 log�,非局限于 ajax 請求
如下圖所示:
注意��,移動調(diào)試功能暫不支持https�。
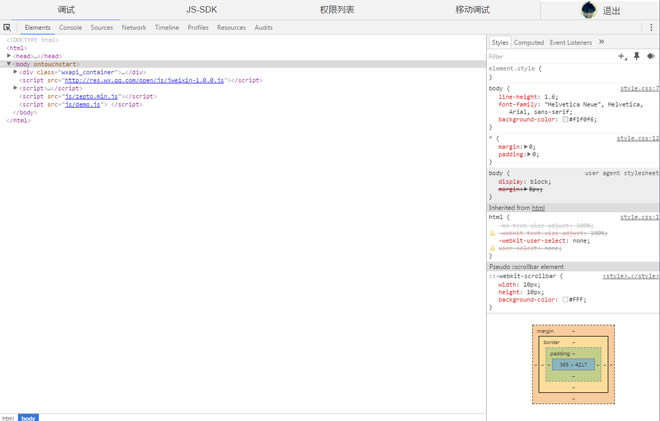
Chrome DevTools
微信 web 開發(fā)者工具集成了 Chrome DevTools。同之前在 PC 上的調(diào)試體驗一致����,可以快速上手。
如下圖所示:
使用編程語言寫的程序���,由于每條指令都對應(yīng)計算機(jī)一個特定的基本動作����,所以程序占用內(nèi)存少���、執(zhí)行效率高��。