[摘要]amis是百度推出的前端低代碼框架�,通過JSON配置就能生成各種后臺(tái)頁面����,極大減少開發(fā)成本���,甚至可以不需要了解前端,目前在百度廣泛用于內(nèi)部平臺(tái)的前端開發(fā)�!軟件特色1�、不需要懂前端:在百度內(nèi)部,大部分...
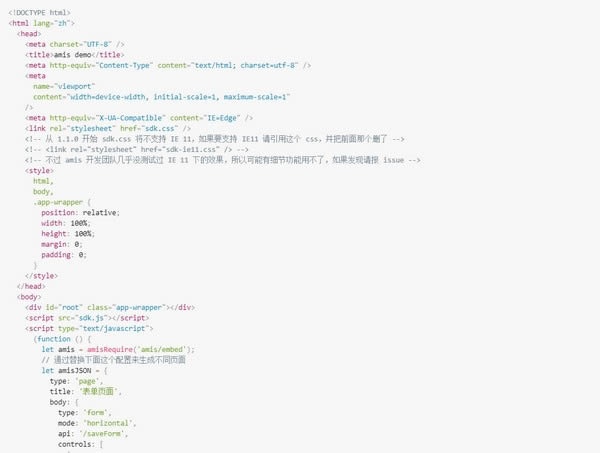
amis是百度推出的前端低代碼框架�����,通過JSON配置就能生成各種后臺(tái)頁面�����,極大減少開發(fā)成本�,甚至可以不需要了解前端,目前在百度廣泛用于內(nèi)部平臺(tái)的前端開發(fā)��!
軟件特色
1�、不需要懂前端:在百度內(nèi)部,大部分 amis 用戶之前從來沒寫過前端頁面�,也不會(huì) JavaScript,卻能做出專業(yè)且復(fù)雜的后臺(tái)界面����,這是所有其他前端 UI 庫都無法做到的�;
2��、不受前端技術(shù)更新的影響:百度內(nèi)部最老的 amis 頁面是 4 年多前創(chuàng)建的��,至今還在使用�,而當(dāng)年的 Angular/Vue/React 版本現(xiàn)在都廢棄了,當(dāng)年流行的 Gulp 也被 Webpack 取代了��,如果這些頁面不是用 amis���,現(xiàn)在的維護(hù)成本會(huì)很高�����;
3���、享受 amis 的不斷升級(jí):amis 一直在提升細(xì)節(jié)交互體驗(yàn),比如表格首行凍結(jié)����、下拉框大數(shù)據(jù)下不卡頓等,之前的 JSON 配置完全不需要修改�����;
4、可以完全使用可視化頁面編輯器 來制作頁面:一般前端可視化編輯器只能用來做靜態(tài)原型����,而 amis 可視化編輯器做出的頁面是可以直接上線的。
5���、提供完整的界面解決方案:其它 UI 框架必須使用 JavaScript 來組裝業(yè)務(wù)邏輯����,而 amis 只需 JSON 配置就能完成完整功能開發(fā)�,包括數(shù)據(jù)獲取��、表單提交及驗(yàn)證等功能����,做出來的頁面不需要經(jīng)過二次開發(fā)就能直接上線;
6��、內(nèi)置 100+ 種 UI 組件:包括其它 UI 框架都不會(huì)提供的富文本編輯器��、條件組合等���,能滿足各種頁面組件展現(xiàn)的需求���,而且對(duì)于特殊的展現(xiàn)形式還可以通過 自定義組件 來擴(kuò)充���;
7、容器支持無限級(jí)嵌套:可以通過組合來滿足各種布局需求��;
8���、經(jīng)歷了長時(shí)間的實(shí)戰(zhàn)考驗(yàn):amis 在百度內(nèi)部得到了廣泛使用�,在 4 年多的時(shí)間里創(chuàng)建了 3 萬+ 頁面�����,從內(nèi)容審核到機(jī)器管理����,從數(shù)據(jù)分析到模型訓(xùn)練,amis 滿足了各種各樣的頁面需求�����,最復(fù)雜的頁面有超過 1 萬行 JSON 配置��。
更新日志
Feature
新增多頁應(yīng)用渲染器,自帶左側(cè)樹形導(dǎo)航 (#1351)����,文檔
新增 Grid 2D 布局容器,可實(shí)現(xiàn)復(fù)雜二維布局 (#1334) ���,文檔
新增 ChartRadios�����,可實(shí)現(xiàn)基于圖表點(diǎn)擊來切換數(shù)據(jù) (#1337)
支持在移動(dòng)端或其它語言下使用不同配置(#1345)���,移動(dòng)端文檔、多語言文檔
增加 animation-duration 設(shè)置�,可以控制所有動(dòng)畫時(shí)長��,也能用于關(guān)閉所有動(dòng)畫效果 (#1303)
UUID 支持設(shè)置長度來生成短隨機(jī)數(shù) (#1325)
JSON 無數(shù)據(jù)時(shí)顯示 placeholder (#1326)
Combo 支持服務(wù)端校驗(yàn)�、以及 onValidate 支持 (#1331)
Enhancement
優(yōu)化 Form 未保存離開頁面功能 (#1315)
優(yōu)化 jssdk 文件下載判斷 (#1319)
優(yōu)化 JSON 顯示 (#1348)
驗(yàn)證規(guī)則中的參數(shù)支持變量 (#1356)
表單項(xiàng) name 支持中括號(hào)(#1316)
Bugfix
修復(fù)在新版 Firefox 下 jssdk 報(bào)錯(cuò) (#1300)
修復(fù) css 變量不支持?jǐn)?shù)字問題 (#1302)
修復(fù) echarts 5 jssdk 報(bào)錯(cuò)問題 (#1311)
修復(fù) actionType:reload 時(shí),配置 close 無效問題 (#1331)
修復(fù) 表單中有 Button-Group 時(shí)����,不顯示默認(rèn)提交按鈕 (#1341)
修復(fù) Select 檢索時(shí),敲空格��,會(huì)導(dǎo)致整個(gè)下拉收起 (#1344)
修復(fù) Nested-Select 上下閃動(dòng)問題 (#1346)
修復(fù) Radios valueField 失效問題 (#1347)
修復(fù) InputGroup 驗(yàn)證問題 (#1357)
修復(fù) Picker 請(qǐng)求選項(xiàng)接口多次的問題 (#1358)
修復(fù) Combo > Table 中 text 輸入可能會(huì)被重置的問題 (#1360)
修復(fù) tinymce 的彈窗有可能被遮擋問題(#1336)
tinymce、axios 版本升級(jí)��,修復(fù)可能的安全漏洞
使用編程語言寫的程序�����,由于每條指令都對(duì)應(yīng)計(jì)算機(jī)一個(gè)特定的基本動(dòng)作���,所以程序占用內(nèi)存少�、執(zhí)行效率高�����。