開發(fā)環(huán)境設(shè)置工具-開發(fā)工具-開發(fā)環(huán)境設(shè)置工具下載 v1.0免費版
發(fā)表時間:2023-07-09 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
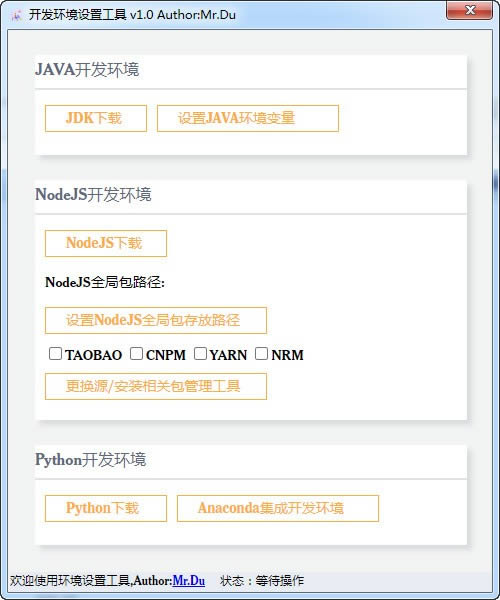
[摘要]開發(fā)環(huán)境設(shè)置工具是一個用于設(shè)置NodeJS�、jdk、Python開發(fā)環(huán)境的小工具�����,支持JDK、NodeJS���、Python下載��,以及設(shè)置環(huán)境變量等功能�!開發(fā)環(huán)境設(shè)置工具介紹自己平時寫點小工具也是用的p...
開發(fā)環(huán)境設(shè)置工具是一個用于設(shè)置NodeJS���、jdk�����、Python開發(fā)環(huán)境的小工具�����,支持JDK、NodeJS���、Python下載�����,以及設(shè)置環(huán)境變量等功能�!
開發(fā)環(huán)境設(shè)置工具介紹
自己平時寫點小工具也是用的php、c#�、delphi、python�����、qt居多�,有這些知識儲備其實足以應(yīng)對行業(yè)里90%的需求了.除了前幾個月為了寫一個物聯(lián)網(wǎng)的二維碼系統(tǒng)server端寫的比較多,到現(xiàn)在也有幾個月沒寫過js����。這兩天看到electron的應(yīng)用慢慢多了起來,說明js的桌面應(yīng)用占比在逐漸升溫��,好吧�����,我也撿一下��。順手寫了一個nodejs�����、python��、jdk的環(huán)境設(shè)置工具(jdk的環(huán)境設(shè)置工具其實我很早就用delphi寫過并且發(fā)布過在吾愛,后來有好多童鞋都用這個簡單的思路來練習(xí)寫代碼�,真的挺好的)。但是我并沒有寫CSS�����,只是為了練習(xí)跟平時方便自己所以就沒搞的那么復(fù)雜�,代碼很簡單。都是些基礎(chǔ)的nodejs跟electron操作�����。沒有用jquery�、vue之類的工具,純js����,這樣看起來會比較容易。如果自己感興趣可以加上�����,也不難����。
晚些時候我將這份代碼傳到github上,稀飯的童鞋可以download回去自己加個css美化一下UI來用����,代碼里我用了electron-builder打包,沒有用electron-package�。這里面有好些坑,網(wǎng)上的解決方案都是錯誤的�,我的方法是直接在根目錄寫了一份.npmrc文件設(shè)置到淘寶源,這樣既可解決��。這個對用electron-builder打包遇到下載問題的童鞋有幫助����。
說明:
代碼是開源的,代碼里我用了WMIC跟node-register兩種方式���,其實在Windows下都一樣����,純粹是為了撿知識點這么干的���。
Linux/Mac下修改bash.rc的沒寫�,需要的童鞋可以Clone了代碼自己修改一下����,很簡單的東西
使用編程語言寫的程序���,由于每條指令都對應(yīng)計算機一個特定的基本動作,所以程序占用內(nèi)存少�、執(zhí)行效率高。