Ant Design-UI設(shè)計(jì)語言-Ant Design下載 v4.12.3最新版
發(fā)表時(shí)間:2023-07-05 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]Ant Design最新版是一款由阿里巴巴推出的專業(yè)的UI設(shè)計(jì)語言和React組件庫�。Ant Design官方版使用TypeScript構(gòu)建,包含了整套開發(fā)和設(shè)計(jì)資源和工具����。Ant Design軟件...
Ant Design最新版是一款由阿里巴巴推出的專業(yè)的UI設(shè)計(jì)語言和React組件庫���。Ant Design官方版使用TypeScript構(gòu)建,包含了整套開發(fā)和設(shè)計(jì)資源和工具����。Ant Design軟件為前端UI設(shè)計(jì)提供了新的解決方案,代碼執(zhí)行效率高����,滿足開發(fā)設(shè)計(jì)人員的不同工作需求。
Ant Design軟件介紹
在中臺(tái)產(chǎn)品的研發(fā)過程中����,會(huì)出現(xiàn)不同的設(shè)計(jì)規(guī)范和實(shí)現(xiàn)方式,但其中往往存在很多類似的頁面和組件�,給設(shè)計(jì)師和工程師帶來很多困擾和重復(fù)建設(shè),大大降低了產(chǎn)品的研發(fā)效率�。"在這次開發(fā)的項(xiàng)目中,因?yàn)閿?shù)據(jù)交互非常頻繁���,大量的表單�����、時(shí)間選擇器����、表格、單選多選框����,以及各種標(biāo)識(shí)狀態(tài)的組件,如果光靠手寫或者使用 jQuery 插件�,其開發(fā)的工作量仍然是相當(dāng)大的,因此�,Ant Design "經(jīng)過大量的項(xiàng)目實(shí)踐和總結(jié),沉淀出一個(gè)中臺(tái)設(shè)計(jì)語言 Ant Design���。旨在統(tǒng)一中臺(tái)項(xiàng)目的前端 UI 設(shè)計(jì),屏蔽不必要的設(shè)計(jì)差異和實(shí)現(xiàn)成本�,解放設(shè)計(jì)和前端的研發(fā)資源。
Ant Design軟件功能
1��、面向Web應(yīng)用程序的企業(yè)級(jí)UI設(shè)計(jì)語言�����。
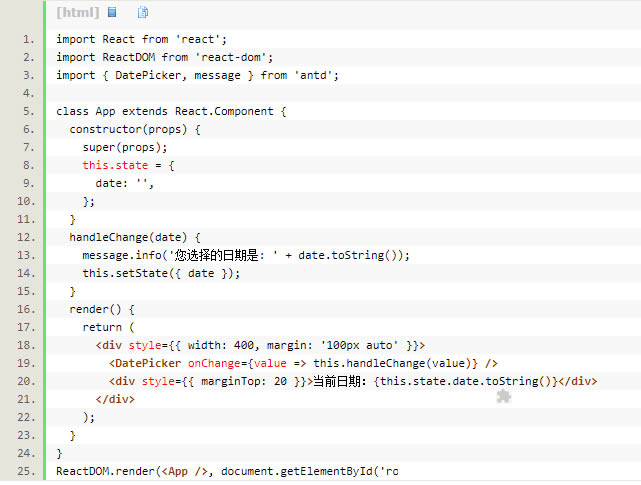
2��、開箱即用的一組高品質(zhì)React組件。
3����、用TypeScript完全定義的類型編寫。
4��、整套開發(fā)和設(shè)計(jì)資源和工具���。
Ant Design軟件特色
1��、企業(yè)級(jí)金融產(chǎn)品的交互語言和視覺體系��。
2�、豐富實(shí)用的 React UI 組件���。
3����、基于 React 的組件化開發(fā)模式�。
4、背靠 npm 生態(tài)圈�����。
5、基于 webpack 的調(diào)試構(gòu)建方案�,支持 ES6。
Ant Design安裝教程
1 先安裝node
2 之后安裝ant design,cmd下為npm install antd-init -g�����,可能會(huì)出多種問題
如果不能使用https fetch:
npm config set registry //registry.npmjs.org/
npm config set strict-ssl false
如果提示非法有問題:
npm config set proxy //xx@xx.com:xxxx
npm config set https-proxy=//xx@xx.com:xxxx
取消非法設(shè)置
npm config set proxy null
npm config set https-proxy null
2 運(yùn)行�����,之后跳轉(zhuǎn)到指定項(xiàng)目的路徑下�,直接npm start之后,瀏覽器輸入://localhost:8000/就OK了�����。
Ant Design更新日志
修復(fù) message.config 配置 prefixCls 時(shí)丟失淡入淡出動(dòng)畫的問題�。
修復(fù) Tooltip 在某些情況下設(shè)置 visible 為 true 卻無法交互的問題。
修復(fù)多頁面使用 ConfigProvider 切換時(shí) locale 會(huì)丟失的問題���。
修復(fù) Modal 的 hooks 在渲染前調(diào)用 update 與 destroy 無效的問題。
修復(fù) Grid ssr 時(shí)報(bào)錯(cuò) Prop style did not match����。
修復(fù)小號(hào) Select tags 模式的光標(biāo)錯(cuò)位問題��。
修復(fù) Carousel dotPosition 導(dǎo)致 pauseOnHover 失效的問題�。
修復(fù) Steps 使用 responsive 時(shí)控制臺(tái)拋出警告的問題���。
修復(fù) Upload onChange 參數(shù) file.originFileObj 返回嵌套 Proxy 對(duì)象的問題���。
修復(fù) Descriptions 在 Table 下沒有 100% 寬度的問題
修復(fù) Drawer contentWrapperStyle 屬性類型聲明。
使用編程語言寫的程序��,由于每條指令都對(duì)應(yīng)計(jì)算機(jī)一個(gè)特定的基本動(dòng)作���,所以程序占用內(nèi)存少���、執(zhí)行效率高。